Introduction
First of all, thank you for buying this theme. To make your experience pleasant, we’ve added as much info as needed in this documentation.
While we have tried to keep an easy-to-use user interface, we understand that you might have some questions about installing and using our theme. Following is a detailed step-by-step guide to help you with most of the questions or issues that you may be experiencing.
How to Use This Document
To help you quickly locate what you are looking for, we have created an extensive menu for this document at your left side. Please use it to navigate to the desired section.
Can’t find what you need? Contact us via Support Forum. We will respond in the shortest time possible.
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

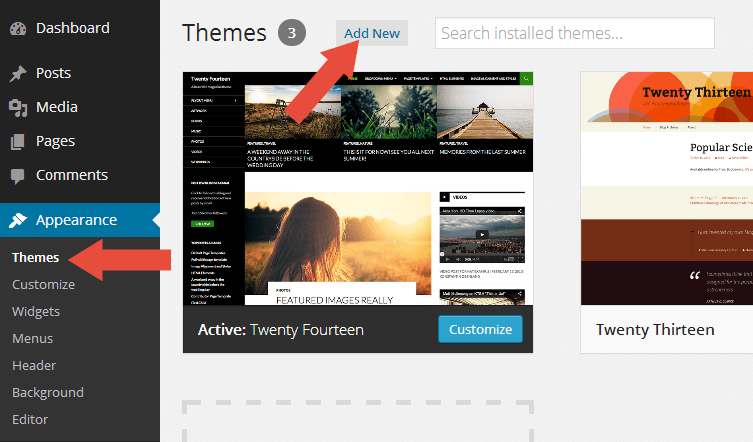
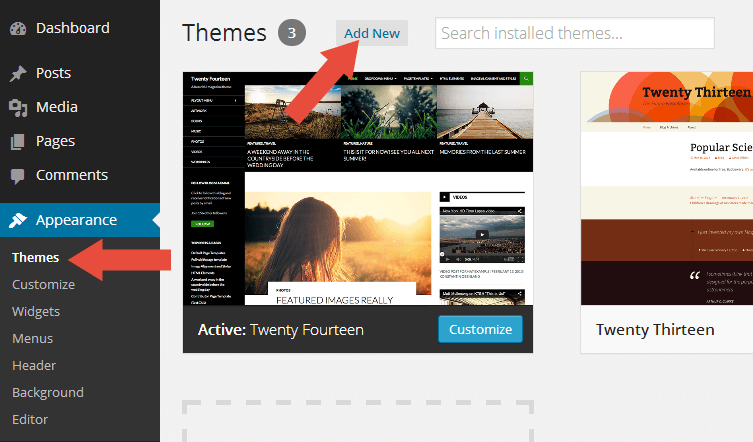
- Log into your WordPress admin panel and go to Appearance → Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file insido.zip.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file insido.zip.
- Using an FTP client to access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance → Themes
- Locate the theme thumbnail and click the Activate link.
ImportantAfter activation, you will be presented with several plugins that you have to activate. Do not forget to activate them all or not all of the theme features will be available.
Installing Recommended Plugins

Insido recommends a few plugins to extend it’s functionality. These plugins can be installed automatically from the notification in WordPress Administration Panel (Dashboard). Although, Insido will work perfectly without any of these plugins, you may want to extend the theme’s features with them.
Recommended Plugins
- One-Click Demo Import
To import content from our demo!
- Elementor Page Builder
This plugin will give you a freedom to create custom home page with drag n drop and live preview it!
- WP Job Manager
WP Job Manager is a lightweight job listing plugin for adding job-board like functionality to your WordPress site.
- Mailchimp for WordPress
Subscribe your WordPress site visitors to your MailChimp lists, with ease.
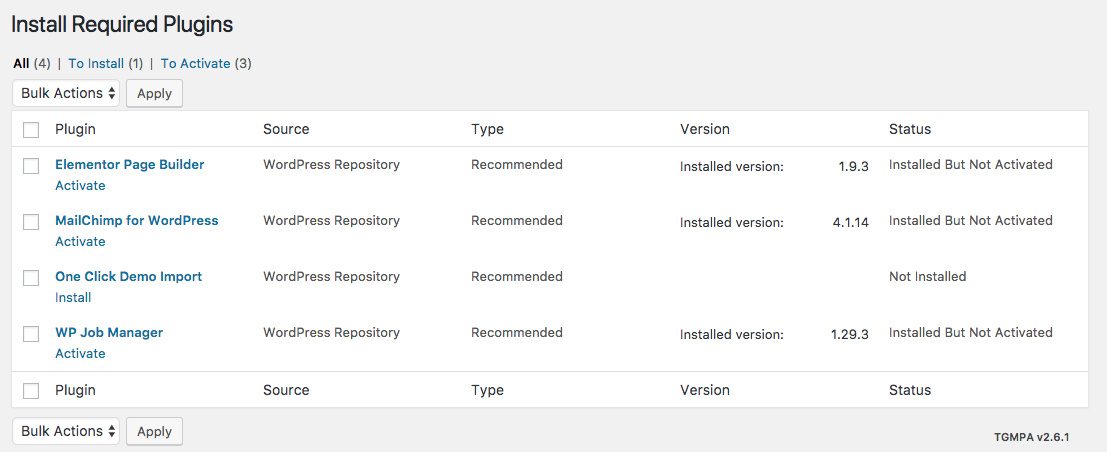
How to Install the Plugins
- Log into your Dashboard page.
- Go to Appearance → Install Plugins.
- Click install link below the plugin you want to install.
One-Click Demo Import

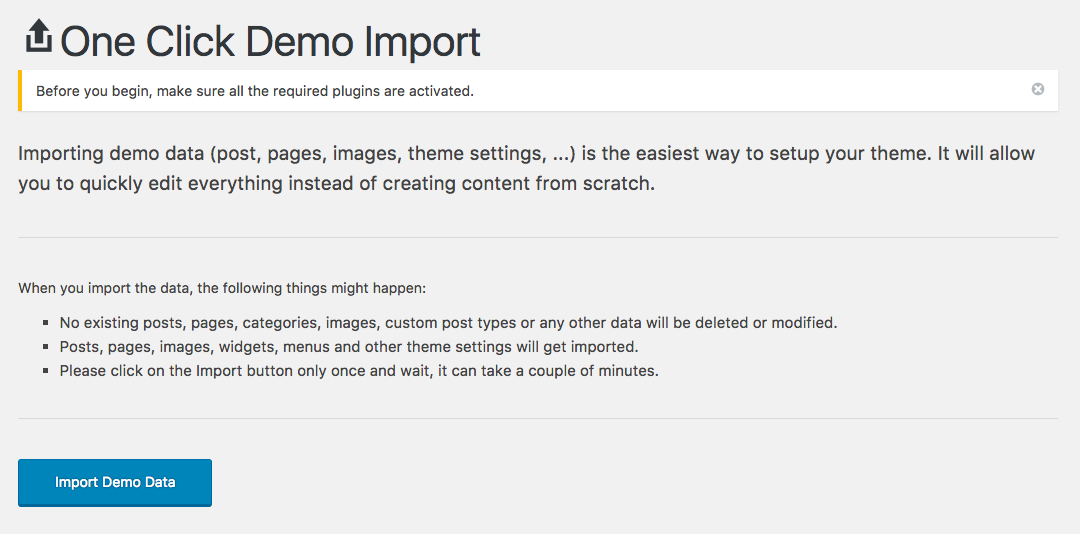
We have included Insido with one-click demo importer feature. You can easily to import content from our demo then you can edit it with your content. But first please install all recommended plugins. Please take a look the Installing Recommended Plugins section to read how to install the plugin.
After that please go to Appearance → Import Demo Data, then click the Import Demo Data button. Depending upon the number of content, images and server speed, the process may take long to complete.
ImportantIn some themes you need to install some of the recommended plugins before importing the demo content such as Jetpack, TJ Team Content, Advanced Custom Fields Pro, WooCommerce, etc.
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don’t need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There’s a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/ or you can download Insido blank child theme.
More About Child Theme
You can read more about Child theme on WordPress Codex →
Regenerate Thumbnail

If you are migrating from another theme, then upon activating Insido you may find previously added images display strangely with weird aspect ratios and sizes. Don’t worry. It is normal. The image thumbnails are required to be recreated using Insido’s presets.
There is a very easy fix to this issue. Just install Force Regenerate Thumbnails plugin.
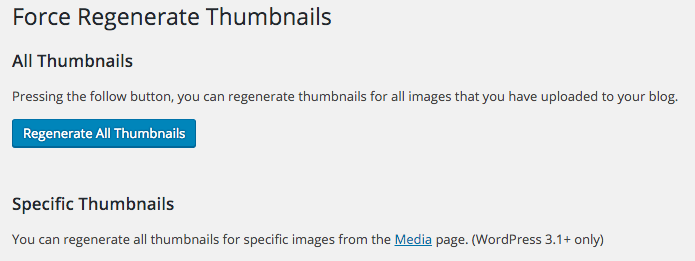
How To Use It?
- After you install it, go to Tools → Force Regenerate Thumbnails
- Click the Regenerate All Thumbnails button
- Depending upon the number of images and server speed, the process may take long to complete.
- After it done, you can deactivate and delete the plugin.
Site Icon / Favicon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.

How to Upload your Icon?
-
Select Appearance → Customizer
-
Choose Site Identity
-
You will see the Site Icon uploader.
- Upload your icon at least 512px x 512px
Logo
By default, Insido styles the site title with pre-defined styles and displays it as Text Logo. If you’d like to upload your custom logo for your site, please follow the steps below:

- Select Appearance → Customizer
- Choose Site Identity
- You will see the Logo uploader.
- Upload your icon at least 250 x 50 pixels
Typography
By default, Insido uses Lato font as default theme font family. But Insido provides an option to change it in case you dont like it. It is easy to change it, please follow the steps below.

Access the setting
- Select Appearance → Customizer
- Choose Theme Settings → Fonts
- You will see the settings for each font
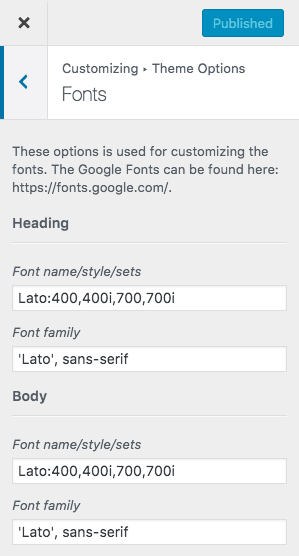
How to use it
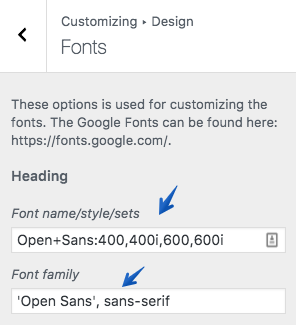
Each setting have 2 setting Font name/style/sets and Font family , if you want to change the fonts you need to change both.
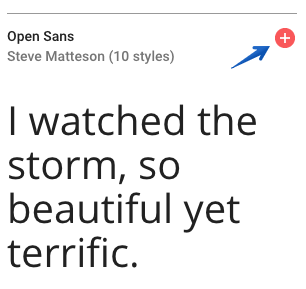
Please follow the example steps so you will understand how to use it. First please go to https://fonts.google.com/ then choose font you like by clicking the + button.

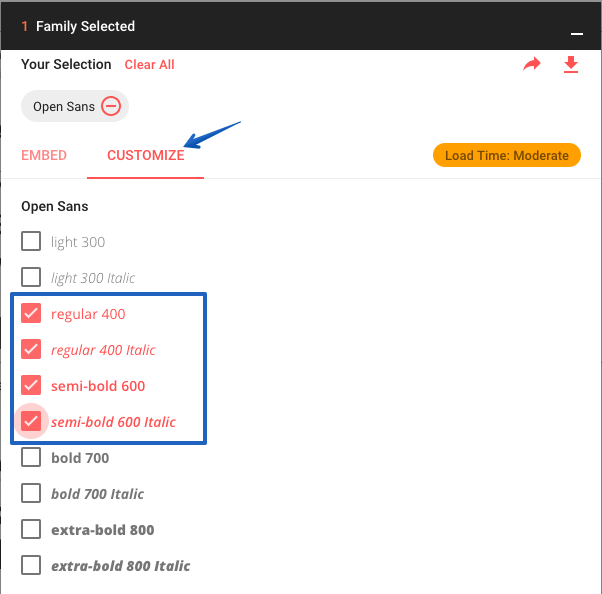
Then you will see a small popup window at the bottom, click it. You can customize the font style, for example you need a Regular and Bold style. Click the Customize tab then choose the style, please follow the image below.

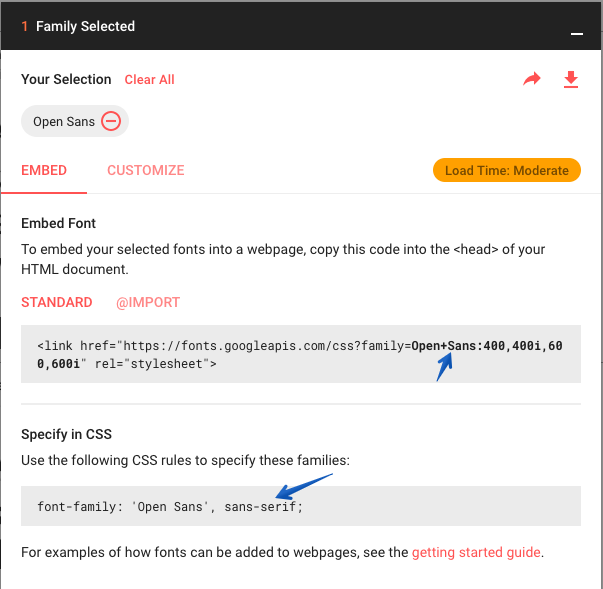
After that back to the Embed tab. Copy the data, paste it to the Font name/style/sets and Font family setting in the Customizer. If you confuse, please take a look the 2 picture below


Colors
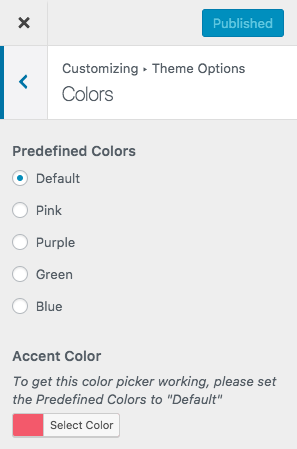
Insido provides a couple options to choose your prefered colors.
How to use Colors option?

- Select Appearance → Customizer
- Choose Theme Options → Colors
- You will see the option to change the color.
Layouts
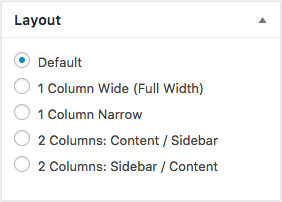
Per Page/Post Basis Layout

You can setup the layout per post or page. This is done when you add or edit the post or page. There are 4 types layout you can choose
How to use it
- Assuming you’re at the new post or page screen (Posts → Add New) or (Pages → Add New)
- After you create the post or page, scroll down and find Layout meta box.
- Choose the layout.
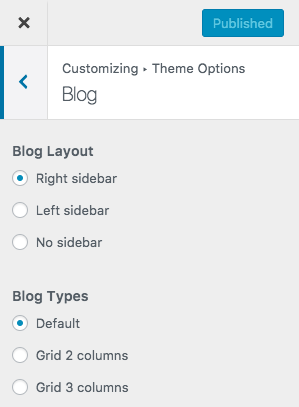
Blog Layouts

This blog layouts setting will applied to the blog page.
How to use it
- Select Appearance → Customizer
- Choose Theme Options → Blog
- You will see the option to change the layouts.
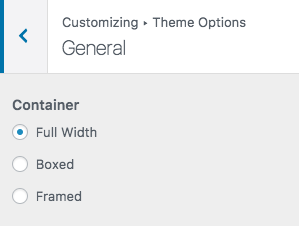
Container Layouts
Container layouts is a variation of the theme container. Insido provides 3 option to choose:
- Full Width
- Boxed
- Framed
How to Choose it?

- Select Appearance → Customizer
- Choose Theme Options → General
- You will see the option to choose the container layouts.
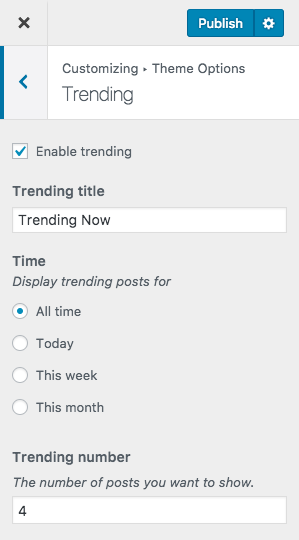
Trending
Trending is a list of posts show based on their views. You can choose the time of their views for example if you choose Today , it will only display posts published Today and have most views.
How to Setting it?

- Select Appearance → Customizer
- Choose Theme Options → Trending
- Set up based on your needs.
Elementor

Elementor is a page builder that fully integrated with Insido. After you install and activate it, there is a simple task you need to do.
-
Please go to Elementor → Settings
-
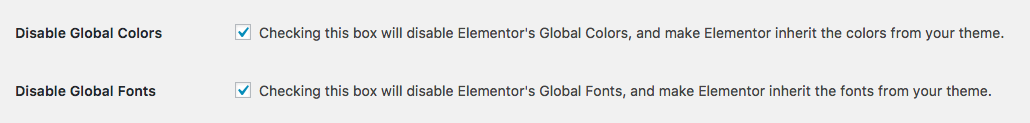
Find Disable Global Colors and Disable Global Fonts
- Please check those two options to disable Elementor’s default style, this will activate the built-in style from the theme.
- After that click the Style tab.
- Find Content Width replace with 1170.
- Save changes.
If you are not familiar enough with Elementor please read their useful documentation https://docs.elementor.com/.
Page
Please take a look at Insido demo page. We build 3 pages with Elementor:
- Home page
- About page
- Contact page
We suggest you import our demo to your site, familiarize yourself with Elementor and try to edit the demo content before you setup your real site.
Custom Widgets
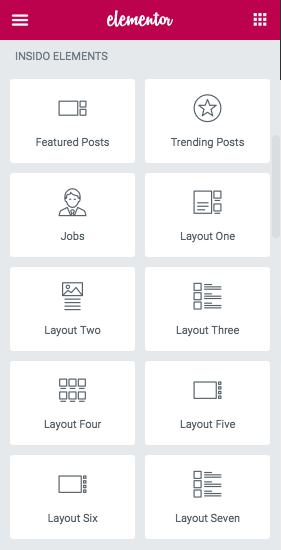
We provide 10 custom Elementor widgets to display various posts layouts. Check the demo or try it yourself to see how they works!

Shortcodes

You can use these shortcodes by installing our Shortcodes plugin which available for free!.
- Please download on http://wordpress.org/plugins/theme-junkie-shortcodes/
- Or you can go to Appearance → Install Plugins. Click install under TJ Shortcodes.
- Then go to the post or page editing screen.
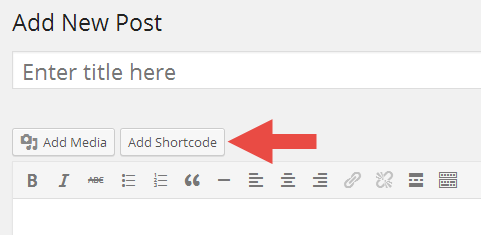
- You should see Add Shortcode button(see image below) beside the Add Media button.
- Click on it, then you will see a selectbox to choose the shortcodes you wish to use.
- Finally, click the Insert Shortcode button.
Translation & Internalization
All of our themes include a language file to make translating to a different language easy. Inside the theme folder /wp-content/themes/themename/languages , you’ll find a language file named themename.pot . Or in this theme file named insido.pot
Configure WordPress
Before translating the theme, you’ll need to make sure WordPress is setup correctly with your locale. Open wp-config.php and modify the line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define( 'WPLANG', '' );Translating the Theme
- Download and install Poedit.
- Open
insido.potin Poedit. Translate as needed. - Save the file with the locale. For example, if you translate the theme to German language then you would save your files as
de_DE.po. - Copy both these files(de_DE.po and de_DE.mo) under the languages folder of insido.
Copyright and Credits
Resources Used
- HTML5 Shiv – MIT/GPL2
- FitVids – WTFPL
- SlickNav – MIT
- Font Awesome – MIT
- Normalize.css – License
- Owl Carousel – MIT




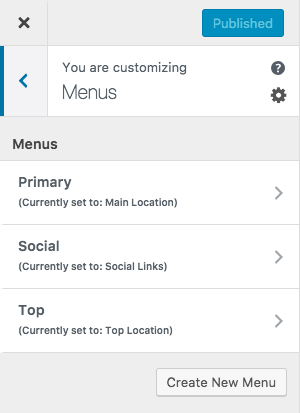
Social Menu
Insido supports a social links menu. You can set it through following steps.
Creating Menu